반응형
프로젝트를 하던 도중에 Text 위젯에 길이가 긴 문자열이 들어가 UI가 깨지는 현상이 발생하였다.

보통 우리가 앱을 쓸 때 이런 경우 fade 처리나 ... 표시를 통해 두에 내용이 더 있음을 암시하고 너비를 제한하고는 한다. 나도 그 방법으로 해결해보자.
먼저 SizedBox로 해당 Text 위젯을 감싼 뒤 너비를 정해주자.
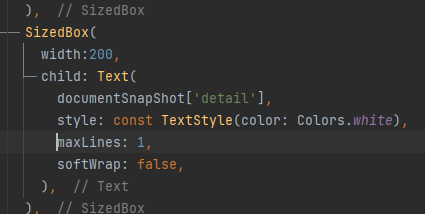
SizedBox(
width:200,
child: Text(
documentSnapShot['detail'],
style: const TextStyle(color: Colors.white),
maxLines: 1,
softWrap: false,
),
),

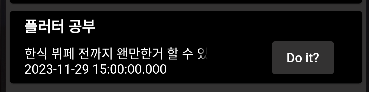
이렇게 하면 UI는 깨지지 않지만 뒤에 내용이 더 있다는 암시가 없어 그냥 문자열이 뚝 끊기는 느낌을 준다.

그래서 뒤에 내용이 더 있다는 암시처리를 해보자. Text 위젯의 overflow 속성을 사용해보자.
먼저 fade 처리.
SizedBox(
width:200,
child: Text(
documentSnapShot['detail'],
style: const TextStyle(color: Colors.white),
overflow: TextOverflow.fade, //overflow 속성 추가!!
maxLines: 1,
softWrap: false,
),
),

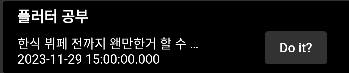
fade 처리가 되었다. 근데 배경색이 검은색이라 잘 티가 나지 않는다. ...처리로 바꿔보자
SizedBox(
width:200,
child: Text(
documentSnapShot['detail'],
style: const TextStyle(color: Colors.white),
overflow: TextOverflow.ellipsis, //overflow ... 속성 추가!!
maxLines: 1,
softWrap: false,
),
),

... 표시가 훨씬 나은거 같다!
반응형
'App > Flutter' 카테고리의 다른 글
| [Flutter] 안드로이드 웹 뷰 오류 net::ERR_CACHE_MISS 해결 (0) | 2024.01.18 |
|---|---|
| [Flutter] webview net::ERR_CLEARTEXT_NOT_PERMITTED 에러 해결 (1) | 2024.01.18 |
| [Flutter] Execution failed for task ':fluttertoast:compileReleaseKotlin'. 해결법 (0) | 2023.11.15 |
| [Flutter] flutter 프로젝트 안드로이드 apk 빌드 (1) | 2023.11.08 |
| [Flutter] VSCode에서 실행 시 Widget Inspector Page 열기 (1) | 2023.08.18 |



