현재 나는 지인 동생인 한 남중생에게 공부를 가르치고 있다.
처음에 영단어를 외우게 시키고 매일 수업 때마다 시험을 봤는데 문제가 두 가지가 있었다.
첫째, 수업 시간에 시험을 보면 일주일에 두 번만 시험을 보는거라 외우는 단어의 수가 적다
둘째, 그렇다고 시험 보는 단원의 수를 늘리면 단어 시험 만드는 내가 힘들다...
그래서 이걸 코딩으로 해결해보자 라고 마음 먹은게 이 프로젝트의 시작..
처음엔 자바 스프링으로 웹을 구현해서 학생에게 줬다. 그랬더니 아무래도 웹은 상대적으로 접근성이 떨어졌기 때문에 모바일의 필요성을 느꼈다.
그래서 먼저 웹으로 만들고, 현재 공부하는 플러터로 웹 뷰를 만들어서 띄우자! 라는 결론에 이르렀다. 사실 프론트,백엔드 코드는 작년 여름 즈음에 이미 완성을 했지만, 학생의 수학실력이 매우 급박한지라 수학만 하느라 영어를 못해서 배포가 늦어졌다. 프론트엔드는 리액트, 백엔드는 Nest, 그리고 둘 다 타입스크립트를 사용했다.
먼저 기능을 보자.

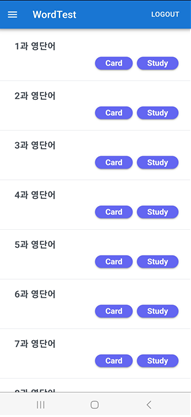
먼저 메인 페이지. 이건 모바일 용 페이지이고 웹 페이지 용도 따로 있다. 기능은 크게 영어 공부, 시험, 점수, 마이페이지(로그인, 회원가입) 이렇게 네가지가 있다.

먼저 영어를 공부하는 방식은 두가지가 있는데 카드 형식이랑 그냥 단어가 쭉 나와있는 형식 두 가지가 있다. 둘 중 선호하는 방식으로 외우게 했다.


시험은 세 유형으로 나오게 했는데 영어 단어 보고 뜻 맞추기, 뜻 보고 영어 단어 맞추기, 예제 보고 빈칸에 들어갈 영어 단어 맞추기, 이렇게 3가지가 있다. 한 단어가 한 유형에 고정 되는게 아니라 시험을 볼 때마다 랜덤으로 달라지게 했다.



시험을 다보고 답을 제출하면 서버에서 채점해서 점수랑 등급을 주고 해당 점수와 오답은 부모님께 메일로 날라간다.
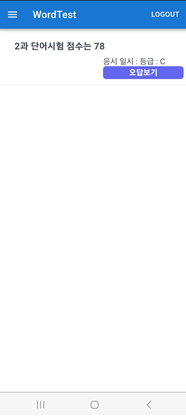
해당 시험의 점수와 오답은 score 탭에서 볼 수 있다.


이런 식으로 내가 어떤 오답을 했는지도 볼 수 있게 했다.
일단 배포 과정이 거의 한 달 쯤 걸린거 같은데(...) 처음에는 docker compose로 Nginx, react, nest를 elastic beanstalk에 넣어서 돌리려고 했으나 제일 낮은 사양에서는 돌아가지 않아(...) 사양을 올려야 했고 사양을 올리다보니 비용이 너무 많이 나올거 같아 이 방법은 포기 했다.
그 다음에는 ec2 인스턴스를 하나 파서 백엔드 코드를 배포하고 (백엔드 배포는 경험이 많아서 이는 금방 했다. pm2를 사용해 무중단 배포를 하였다.) vercel로 프론트엔드를 배포해서 해결하려고 했는데 (같은 ec2 인스턴스에서 둘 다 돌리려 했는데 안 돌아갔다. 사양을 올리니 이것도 비용이 꽤 발생할 거 같아 포기) 문제는 vercel로 배포하면 무조건 https이고 내가 배포한 백엔드는 도메인도 할당하지 않았기 때문에 http였다. 이러면 https와 http 사이의 통신 이 안되는 mixed content 문제로 백엔드와의 통신이 안되서 실패했다. (이는 추후 포스팅을 자세히 하도록 하겠다.)
그 다음엔 백엔드를 cloudtype으로 배포해 https를 적용하려 했으나 해당 포트를 사용할 수 없다는 이해할 수 없는 이유로 실패...
그 다음엔 도메인을 백엔드 서버에 붙일까 하다가 어차피 학생만 쓸 서버인데 돈이 또 들어가는게 싫어서 보류...
결국 s3 정적 웹 호스팅 서비스로 프론트엔드 코드를 http로 배포하는데에 성공...(이것도 적용되는데 시간이 좀 걸려서 실패한 줄 알았다. s3 호스팅도 추후 포스팅 하도록 하겠다.) aws-cli를 사용하였다.
그 다음에 플러터로 웹 뷰를 띄웠는데 플러터에서 웹 뷰는 http를 차단한다... 그래서 결국 해당 설정도 해주었다.
https://bk0625.tistory.com/121
[Flutter] webview net::ERR_CLEARTEXT_NOT_PERMITTED 에러 해결
단순히 웹뷰로 웹을 띄워서 앱을 만드려고 하는데... 코드에 url을 넣었더니 딱하고 위같은 에러가 났다. 무슨 문제고 하니 구글에서 웹 뷰를 띄울 때 보안상의 문제로 https만 가능하게 하고 http
bk0625.tistory.com
그렇게 apk를 겨우겨우 뽑아냈는데 인터넷 연결 설정을 안해줘서 에러... 해당 설정 후 다시 apk 빌드
https://bk0625.tistory.com/122
[Flutter] 안드로이드 웹 뷰 오류 net::ERR_CACHE_MISS 해결
그냥 과외하는 애 영어 단어 시험 쉽게 내려다 더 어려운 길을 돌아가고 있는거 같다. 웹 배포 하고 플러터로 웹 뷰 띄우고 고생고생한거 같은데... 이 토이프로젝트는 나중에 포스팅 하기로 하
bk0625.tistory.com
이렇게 해서 뽑아낸 결과물이 되시겠다. 물론 위 과정에서 보다시피 내가 배보다 배꼽이 더 커지는걸 원치 않아서 돈을 최대한 안들이는 방향으로 하려다 보니 좀 돌아온 느낌도 분명히 있다. 하지만 이 과정에서 꽤 많은걸 배우고 경험해서 나쁘지 않았다. 물론 지금 와서 보면 이미 배보다 배꼽이 커진 느낌이긴 하지만...
정말 만에 하나 서비스를 이용해보고 싶다면
http://word-test.s3-website.ap-northeast-2.amazonaws.com/
Word Test
word-test.s3-website.ap-northeast-2.amazonaws.com
이건 웹 사이트 용
http://word-test.s3-website.ap-northeast-2.amazonaws.com/m
이건 모바일 웹 용
정말 만에 하나... 앱을 이용해보고 싶다면 댓글로 이메일 남겨주시면 apk 파일을 보내드리겠습니다..아마 없으시겠지만 ㅎㅎㅎㅎㅎㅎ
어쨌든 한 서비스를 배포하는 경험은 매우 중요한거 같다. 간단한 서비스로 생각하고 개발했는데 꽤 오래 걸리고 정말 많이 배운 프로젝트였다.
'MyProject' 카테고리의 다른 글
| [Project] NextJS13으로 만든 다이어리 SNS 서비스 PUDA (1) | 2023.11.03 |
|---|---|
| [Project]AutoMailing WebServer(Spring 웹 스크래핑 부분) (1) | 2023.04.14 |
| [Project]공공데이터 수집 DB 모니터링 (0) | 2023.03.23 |


