함수
타입스크립트는 다음 코드와 같이 매개 변수에 타입을 추가할 수 있다.
이러면 이 함수를 호출할 때 매개변수를 숫자가 아닌 다른 걸 넣게 되면 바로 에러가 나게 된다. 여기에 더하여 반환값에도 타입을 할당할 수 있다.
이러면 sum이라는 함수는 두 개의 숫자를 매개변수로 받아 숫자를 반환하는 함수라는 것을 알 수 있다.
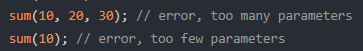
타입스크립트에서는 함수의 인자를 모두 필수 값으로 생각한다. 자바스크립트에서는 위 코드의 sum 함수에서 매개변수를 하나만 주어도 문제가 발생하지 않는다. 하지만 타입스크립트에서는 두 개의 숫자를 꼭 매개 변수로 넣어 주어야 한다.

다만 정의된 매개변수의 개수만큼 인자를 넘기고 싶지 않다면 ?를 사용할 수 있다.
이렇게 되면 b는 숫자 타입의 매개 변수가 넘어올 수도 있고 아닐 수도 있다라는 의미가 되기 때문에 sum(10)으로 호출해도 문제가 생기지 않는다.
매개 변수 초기화는 ES6 문법과 같다.
인터페이스
인터페이스는 말 그대로 상호간의 약속이나 규칙이라고 할 수 있다. 예를 들어 사용자가 게시글을 쓴다고 했을 때 브라우저에서 서버로 값을 제목, 내용, 사용자 이름을 넘기겠다고 미리 정해놓은 것을 인터페이스라고 할 수 있을 것이다. 타입스크립트에서의 인터페이스는 다음과 같은 범주에 대해 약속을 정의할 수 있다.
- 객체의 스펙(속성과 속성의 타입)
- 함수의 파라미터
- 함수의 스펙(파라미터, 반환 타입 등)
- 배열과 객체를 접근하는 방식
- 클래스
위 코드를 보자. personAge라는 인터페이스가 존재하고 함수 logAge는 personAge를 매개변수의 타입으로 정의했다. 그렇게 되면 logAge를 호출할 때 personAge 인터페이스에 맞게 전달해야한다. personAge의 내용을 살펴보면 name이라는 이름의 string 타입 변수와 age라는 number 타입의 변수가 존재한다. 즉 name,age라는 name에 각각 string, number라는 value를 가진 객체를 매개 변수로 넘겨야 한다. 그래서 person 변수에 {name : 'Capt', age:28 }라는 객체를 할당하고 logAge에 person 객체를 매개변수로 넘긴 것이다.
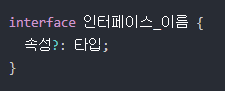
여기서도 다음과 같이

?를 붙여서 옵션 속성(꼭 사용하지 않아도 되는 속성)을 정의할 수 있다.
인터페이스 확장
인터페이스는 클래스와 마찬가지로 상속을 통해 인터페이스 간에 확장이 가능하다.
여러 인터페이스를 상속 받는 다중 상속 역시 가능하다.
제네릭
제네릭은 재사용성이 높은 컴포넌트를 만들 때 자주 활용된다. 한 가지 타입보다 여러 가지 타입에서 동작하는 컴포넌트를 생성하는데에 도움이 된다.
제네릭은 타입을 마치 함수의 파라미터처럼 사용하는 것을 의미한다.
이렇게 함수에 기본적인 제네릭 기본 문법이 적용된 형태를 보자. T는 타입이다. 이 함수를 호출할 때에는 다음과 같이 함수 안에서 사용할 타입을 넘겨 줄 수 있다.
만약 string을 타입으로 주었다면 입력 값의 타입, 반환 값 타입 모두 string이여야 한다.
참조
https://joshua1988.github.io/ts/
타입스크립트 핸드북
joshua1988.github.io
'프로그래밍 언어 > TypeScript' 카테고리의 다른 글
| [TypeScript] dto enum 값 as const + 유니온 조합으로 설정하기 (0) | 2025.07.11 |
|---|---|
| [TypeScript] Bcrypt를 이용한 비밀번호 해쉬화(암호화) (0) | 2023.12.15 |
| [TypeScript] 타입스크립트 알아보기 (1) 쓰는 이유와 타입의 종류 (1) | 2023.08.22 |
| [TS] 타입스크립트에서 Wrapper 객체 타입 피하기 (3) | 2023.05.16 |
| [TypeScript] 타입스크립트란? (0) | 2023.03.05 |


