
간단한 서비스를 만들어 배포까지 계획하고 있던 도중 우연히 vercel에 대해 알게 되었다. vercel은 Next.js에서 제공하는 배포 플랫폼으로 빌드, 배포, 호스팅을 제공한다. Github Repository를 연동하여 쉽게 배포가 가능하며 커밋할 때 마다 자동으로 리로딩까지 해주는 개꿀 서비스이다.
일단 당연하게도 해당 프로젝트의 github repository를 만들어준다.

그 뒤에 Vercel 페이지로 이동한다.
New Project – Vercel
Let's build something new. To deploy a new Project, import an existing Git Repository or get started with one of our Templates.
vercel.com

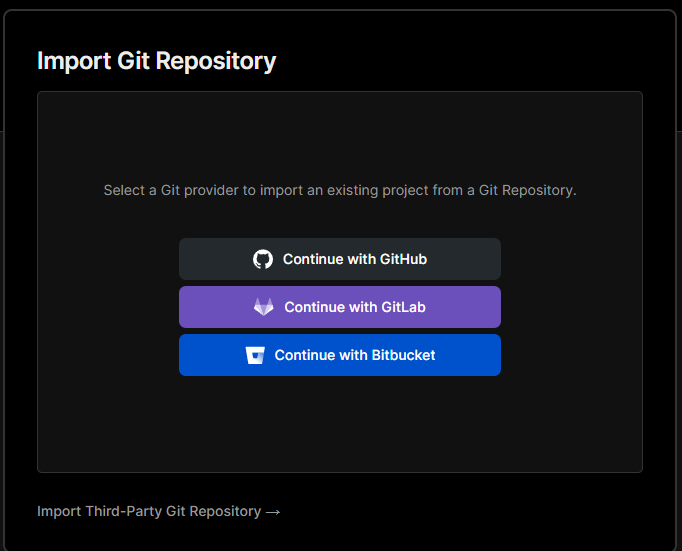
Continue with GitHub를 클릭하고 회원가입을 진행한다.
그렇게 회원가입을 하게 되면

이렇게 나의 repository 가 뜨게 된다. 난 nextjs repository를 배포할 것이므로 해당 import 버튼을 눌러준다.

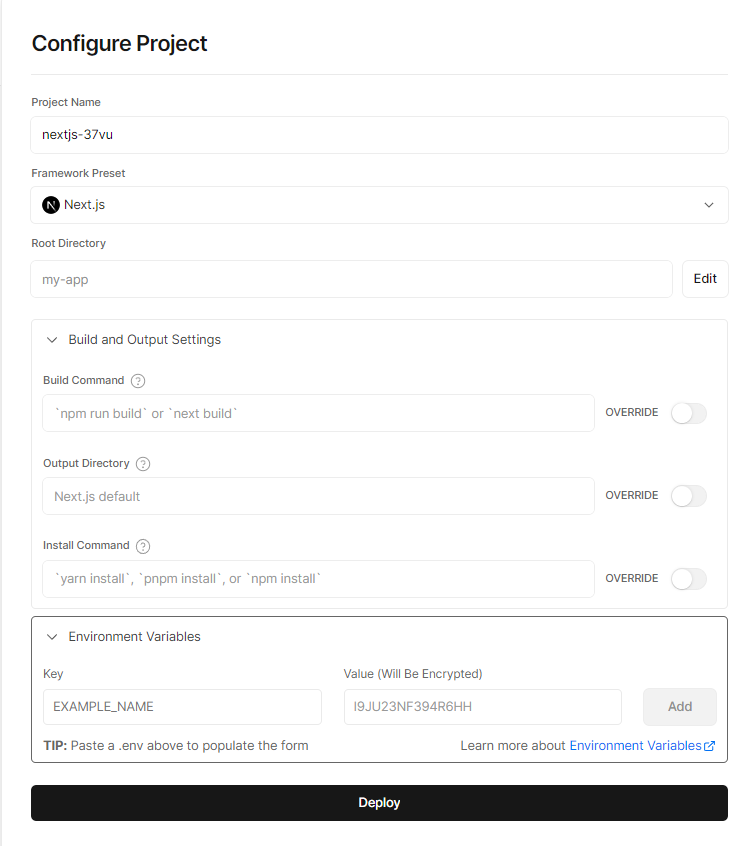
그러면 해당 페이지가 나타나게 되는데 나는 이미 배포가 되고 있어서 project Name이 다르게 나왔지만 처음 하게 되면 레포지토리랑 똑같은 이름이 나타난다. framework preset을 nestjs로 맞추고 root-directory도 설정한다. (내 레포지토리는 my-app 디렉토리가 루트이다) 그 밑에는 특별한 설정을 안했다면 건드리지 않아도 된다.
만약에 디비를 연결하거나 기타 환경변수가 있다면 밑에 Environment Variables에 하나씩 추가해주면 된다.
다 입력했으면 Deploy 버튼을 눌러준다.

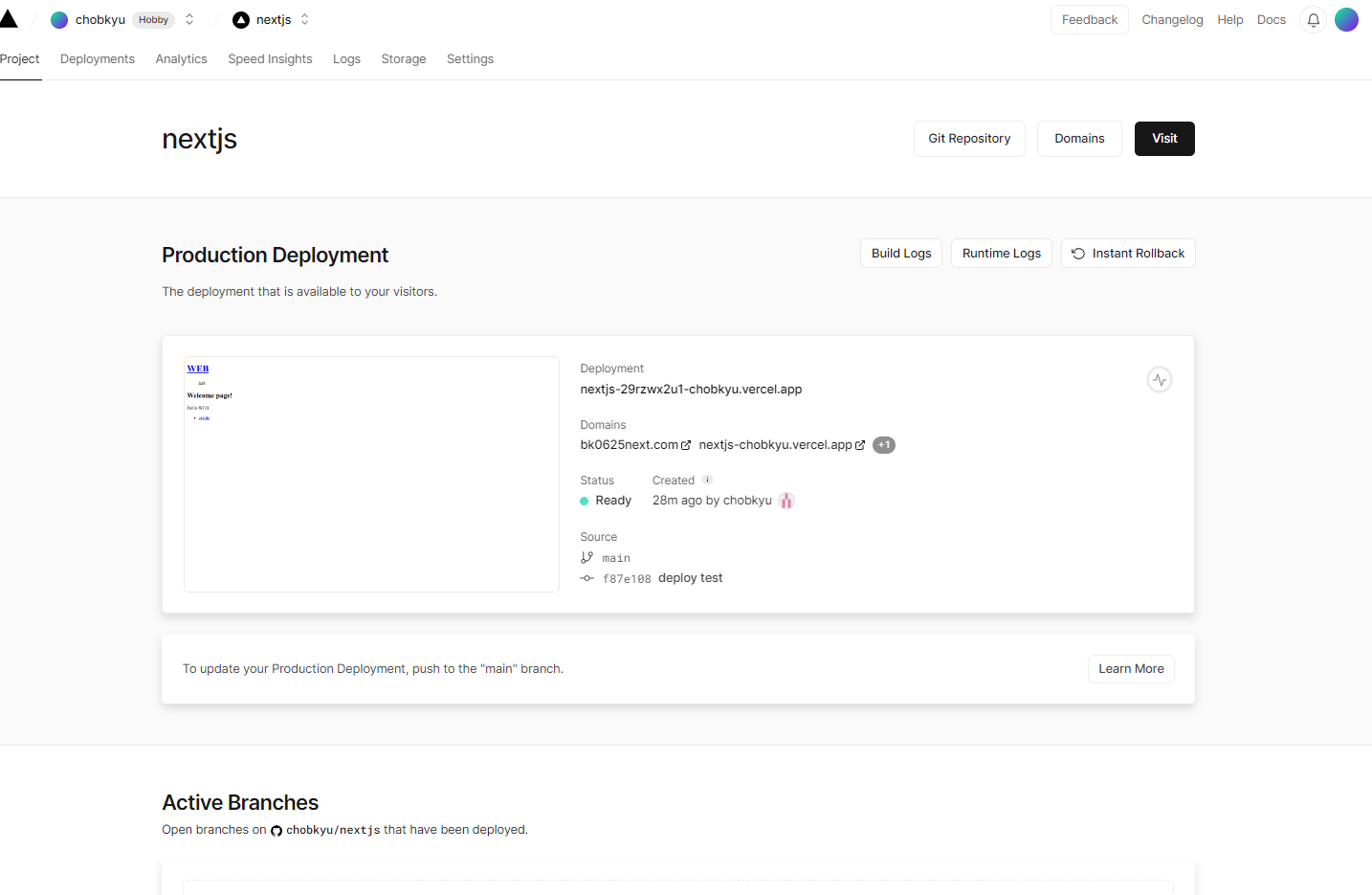
이렇게 되면 배포가 끝난다. 도메인도 직접 설정할 수 있다. 위 visit 버튼을 통해 사이트를 들어가보자

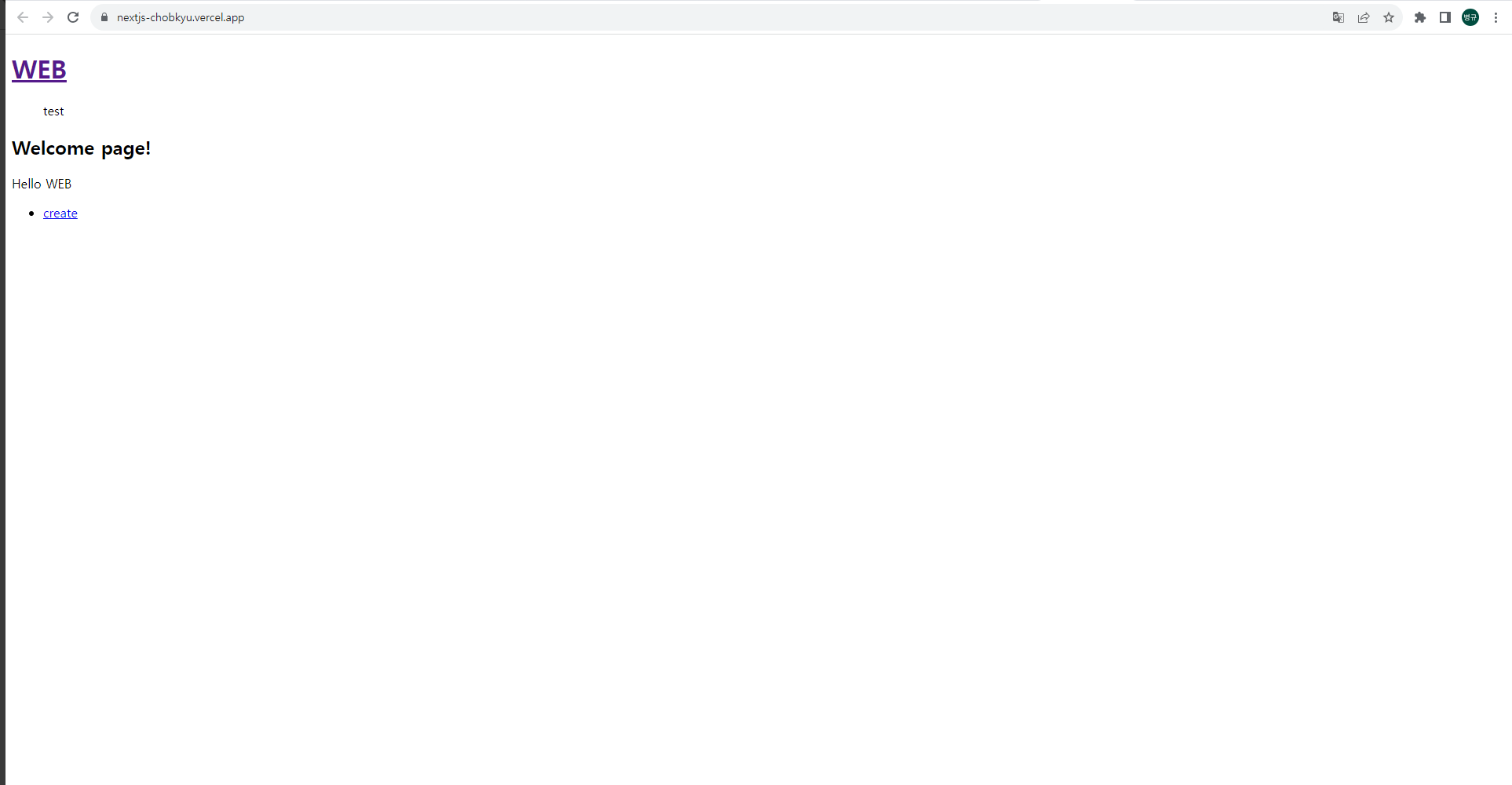
배포가 잘 된 것을 알 수 있다.
만약 수정사항이 있어 코드를 고치고 커밋을 하게 되면 시간 차가 좀 있을 수는 있어도 자동으로 리로딩이 되기 때문에 별도의 작업이 필요가 없다. 심지어 https이다. 그리고 비상업적 용도라면 무료이다.
배포를 하게 되면 해당 레포지토리 오른쪽 About 부분에 링크도 달린다.

정말 개꿀!

