PrimeReact | React UI Component Library
The ultimate collection of design-agnostic, flexible and accessible React UI Components.
primereact.org
PrimeReact는 Material UI 같은 리액트용 UI 컴포넌트 라이브러리이다.
개인적으로 Material UI보다 낫다고 생각해서 사용법을 간단하게 포스팅 해보려고 한다.

위 URL로 이동하면 이런 사이트로 이동하는데 저 위에 Components 메뉴를 클릭한다.

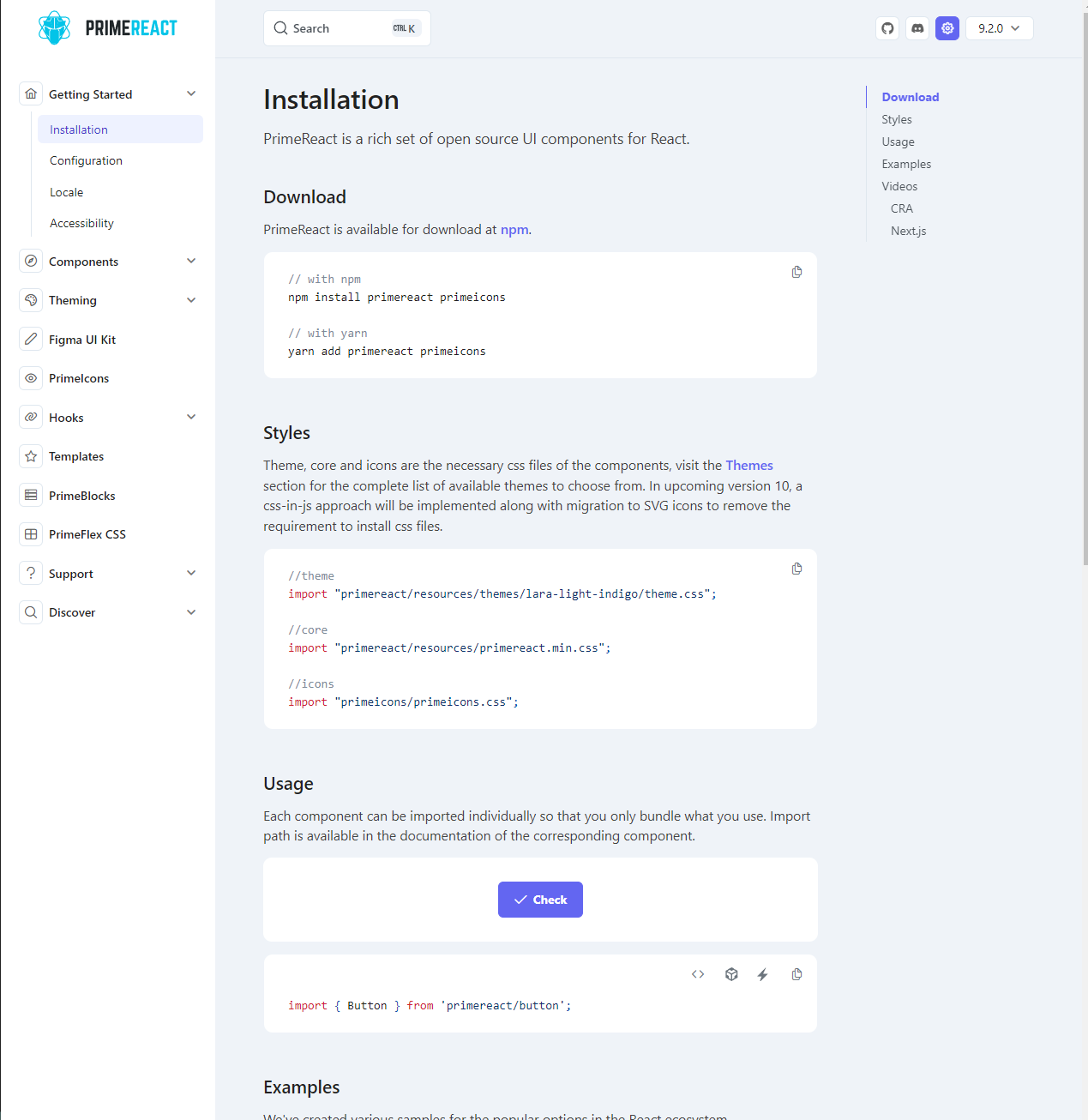
그럼 이 화면이 뜨게 되는데 DownLoad에 있는
npm install primereact primeicons (혹은 yarn을 쓴다면 yarn add로..) 명령어로 다운로드를 하고 Styles에 있는 css를 import하면 사용할 수 있다.

좌측 메뉴에 Components 메뉴를 누르면 필요한 컴포넌트들이 나온다. 간단하게 한번 해보자면..

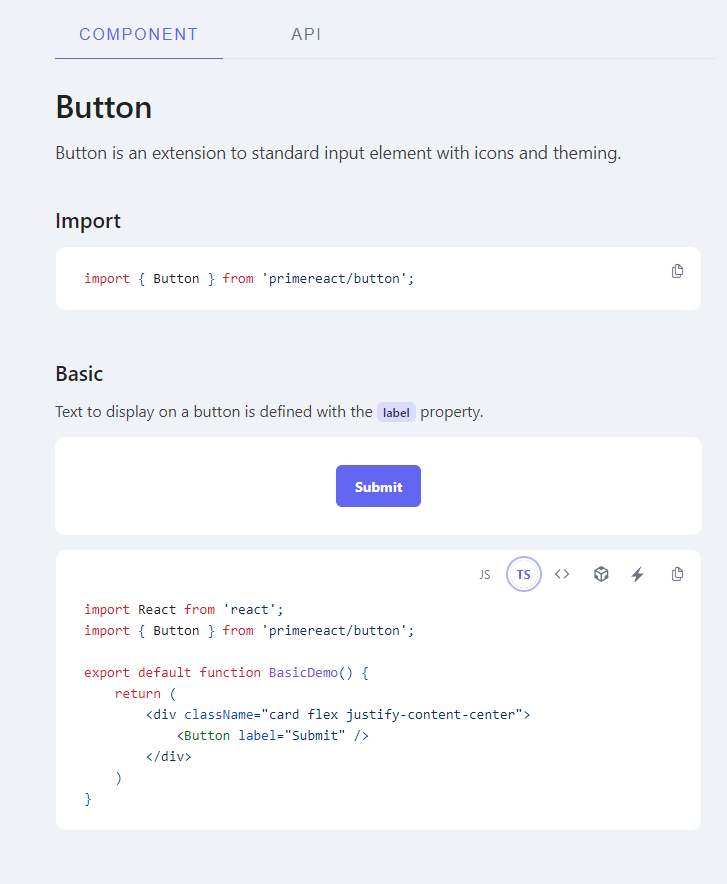
Button 컴포넌트를 누르면 해당 페이지가 뜬다 밑에 <>를 누르면 자바스크립트와 타입스크립트로 된 코드를 볼 수 있다.
해당 코드를 그대로 복붙해서

리액트 코드에 넣고 실행하면

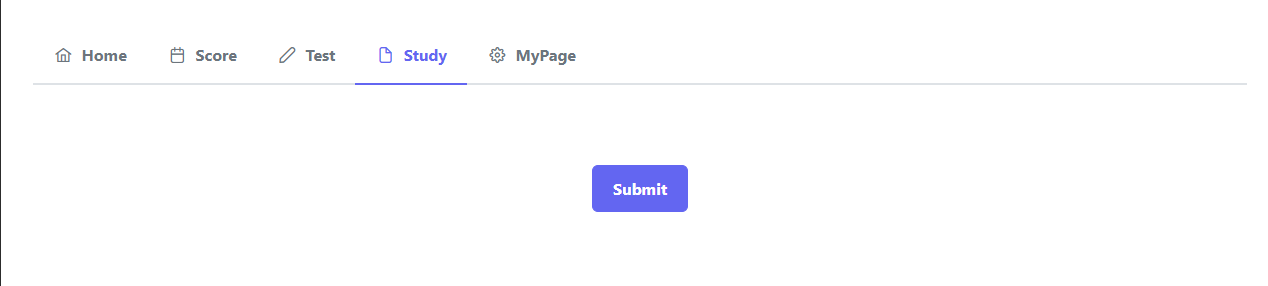
이렇게 멋진 버튼이 만들어진 것을 볼 수 있다.

이렇게 PrimeReact를 잘 이용하면 퍼블리싱에 대한 고민 없이 깔끔한 디자인으로 컴포넌트들을 개발 할 수 있으니 퍼블리셔,디자이너가 없다면 사용을 고려해볼만한 라이브러리이다. 참고로 오픈소스 라이브러리라 더 좋다
'frontend > React' 카테고리의 다른 글
| [React]React + TypeScript 시작하기 (0) | 2023.04.25 |
|---|---|
| [React]TS/JS 버전 에러 Type 'string' can only be iterated through when using the '--downlevelIteration' flag or with a '--target' of 'es2015' or higher. (0) | 2023.04.05 |
| [React]Parsing error: 'import' and 'export' may only appear at the top level. (0) | 2023.03.28 |
| [React]TS로 개발할 때 input 값 여러 개 받기 (1) | 2023.03.23 |
| [React]리액트란? (1) | 2023.01.15 |



