[React]리액트란?
리액트란 페이스북에서 개발한 유저 인터페이스 라이브러리이다. 개발자로 하여금 재사용 가능한 UI를 생성할 수 있게 해주는데 페이스북, 인스타,넷플릭스 등 많은 큰 서비스에서 사용하고 있
bk0625.tistory.com
[TypeScript] 타입스크립트란?
타입스크립트란? 타입스크립트는 마이크로소프트에서 구현한 JavaScript의 슈퍼셋 프로그래밍 언어로 정적 타입을 명시 할 수 있다는게 순수 자바스크립트랑 가장 큰 차이점이다. 따라서 개발자
bk0625.tistory.com
리액트는 페이스북에서 개발한 유저 인터페이스 라이브러리이다.
개발자로 하여금 재사용 가능한 UI를 생성할 수 있게 해주는데 페이스북, 인스타,넷플릭스 등 많은 큰 서비스에서도 많이 쓰이고 우리 나라에서도 많은 기업들이 사용하고 있다.
보통 리액트를 처음 시작하면 자바스크립트로 리액트를 개발하지만 리액트는 타입스크립트로도 개발할 수 있다.(당연한건가) 세팅법을 알아보자.
적당한 폴더에 VSCode를 열고

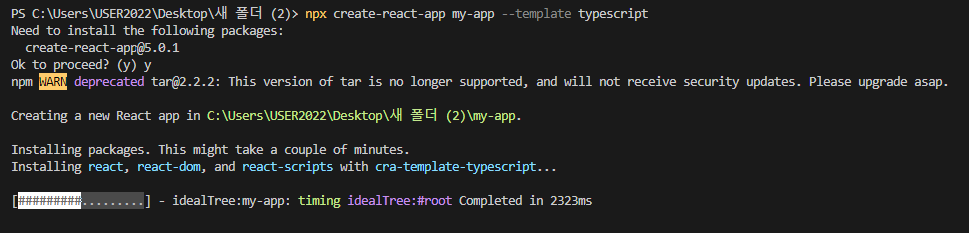
해당 명령어를 터미널에 입력한다.

그럼 손 쉽게 타입스크립트를 적용할 리액트 프로젝트가 생성이 된다.

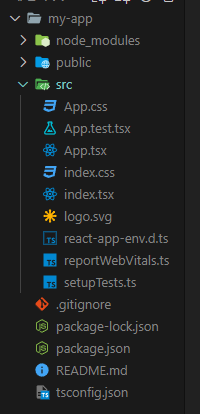
이렇게 만들어진 프로젝트에서 타입스크립트를 이용하여 프로젝트를 작성할 수 있다. 결국엔 .ts , .tsx 파일들은 트랜스 파일되어 JavaScript 파일로 만들어지게 된다.
만약 기존 CRA 리액트가 존재할 때 타입스크립트만 추가하려고 하면
둘 중 하나를 입력해주면 된다. 그리고 tsc --init 명령어를 실행해서 tsconfig.json 파일을 생성한다. 그리고
이렇게 세팅을 해주어야 타입스크립트에서 자바스크립트로 컴파일이 가능해진다. 그 후 기존 파일들(.jsx나 .js 파일들)의 확장자를 .tsx.로 변경해주면 된다.
이렇게 타입스크립트를 적용해서 리액트를 개발하게 되면 그냥 자바스크립트를 쓸 때랑은 아주 살짝 사용법이 달라지게 된다.(타입을 제대로 명시해주지 않으면 에러가 난다.) 그렇다고 타입을 전부 any로 도배해버리면 타입스크립트를 쓰는 의미가 없으니... 다음 포스팅부터는 타입스크립트를 이용한 간단한 리액트 예재를 다뤄보려고 한다.
공부하면서 정리한 내용이니 모든 지적 감사히 받겠습니다:)
'frontend > React' 카테고리의 다른 글
| [React] Vite로 React 프로젝트 세팅하기 (1) | 2023.11.17 |
|---|---|
| [React]TS/JS 버전 에러 Type 'string' can only be iterated through when using the '--downlevelIteration' flag or with a '--target' of 'es2015' or higher. (0) | 2023.04.05 |
| [React]Parsing error: 'import' and 'export' may only appear at the top level. (0) | 2023.03.28 |
| [React]TS로 개발할 때 input 값 여러 개 받기 (1) | 2023.03.23 |
| [React]PrimeReact (0) | 2023.03.15 |



