사이드 프로젝트를 진행하던 도중 메일을 보내야 하는 상황이 생겼다.
복잡한 메일은 아니고 간단한 데이터 몇 개를 메일로 보내야 되는 상황이였는데 NestJS에서 메일 보내는 방법을 알아보자

먼저 npm install --save @nestjs-modules/mailer nodemailer 명령어를 사용해 관련 라이브러리를 설치한다. 공식 홈페이지에서는 여기서 template를 사용하려면 pug나 ejs 같은 걸 설치하라고 하는데 난 사용 안할거니까 패스.
|
MailerModule.forRootAsync({
useFactory: () => ({
transport: {
host: 'smtp.naver.com',
port: 465,
auth: {
user: process.env.EMAIL_ID,
pass: process.env.EMAIL_PW
},
},
defaults: {
from: '"no-reply" <email address>',
},
preview: true,
})
}),
|
그 다음엔 해당 파일을 app.module.ts 파일에 import 해준다. 일단 저렇게 메일을 보내기 위해선 해당 메일 서비스에(네이버 메일이든 구글 메일이든) smtp 인증 허용을 해줘야 한다. 네이버 같은 경우에는 메일 서비스로 들어가 인증 받을 수 있다. 가운데 auth 부분에는 .env 파일에 해당 파일을 보내는 계정의 이메일과 비밀번호를 입력해 환경변수로 불러왔다.
|
@Injectable()
export class WordService {
private readonly logger = new Logger(WordService.name);
constructor(
private readonly enWordRepository : EnWordRepository,
private readonly jwtService : JwtService,
private dataSource : DataSource,
private readonly mailerService : MailerService,
){}
|
그 다음 메일서비스를 하고 싶은 service 파일에
을 넣어준다.
이제 테스트 함수를 작성해보자
|
public example(): void {
this.mailerService
.sendMail({
to: 'rtw2343@naver.com', // list of receivers
from: process.env.EMAIL_ID, // sender address
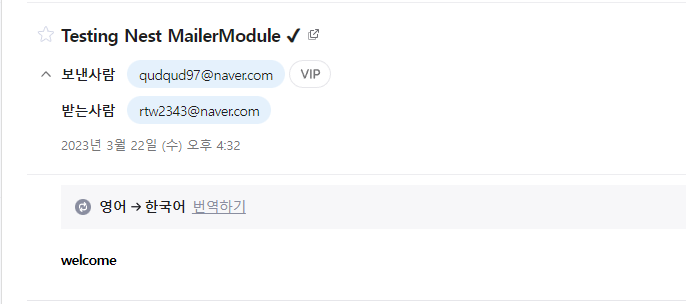
subject: 'Testing Nest MailerModule ✔', // Subject line
text: 'welcome', // plaintext body
html: '<b>welcome</b>', // HTML body content
})
.then(() => {})
.catch(() => {});
}
|
html 안에 코드를 바꿔서 내용을 바꿀 수 있다.
|
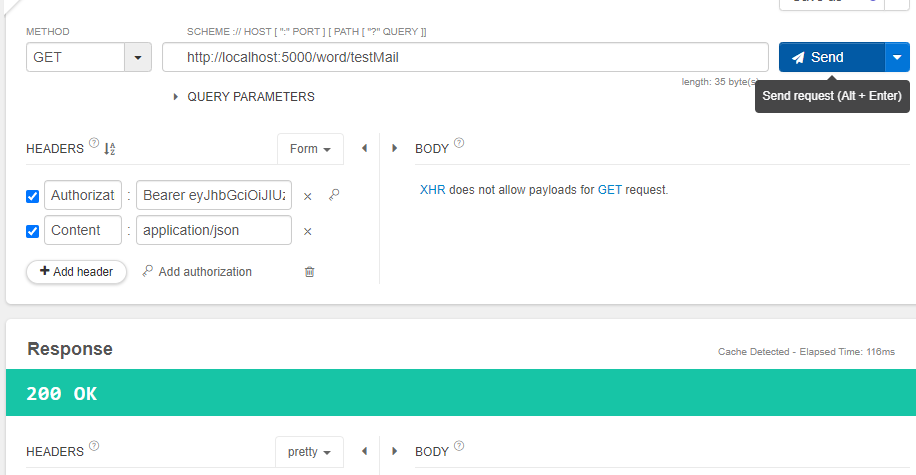
@Get('/testMail')
async testMail(){
await this.wordService.example();
}
|
컨트롤러에서 해당 service의 함수를 호출하면


메일이 잘 온 것을 확인 할 수 있다.
스프링으로 할 땐 꽤 오래걸렸던거 같은데...
참조
https://nest-modules.github.io/mailer/docs/mailer.html
NestJS - Mailer · Modules for the nestjs framework
Modules for the nestjs framework
nest-modules.github.io
'backend > NestJS' 카테고리의 다른 글
| [NestJS]NestJS에서 Swagger 사용법 (0) | 2023.05.03 |
|---|---|
| [NestJS]NestJS,MySQL 쿼리 로깅(logging) (0) | 2023.04.21 |
| [NestJS] VSCode nest cli 명령어 오류 (0) | 2023.03.10 |
| [NestJS] .env를 사용해서 MySQL 연동하기 (0) | 2023.03.09 |
| [TypeORM] insert와 save (0) | 2023.01.31 |



