어떤 프로젝트를 하던간에 문서화는 필수다.
특히 프로젝트가 크면 클수록 문서화를 해놓지 않는다면 유지보수나 기능확장을 할 때 엄청난 재앙으로 돌아올 확률이 크고 협업함에 있어서도 어려움을 겪는다.
NestJS를 통해 api 서버를 개발 할 때 이 문서화의 귀찮음을 어느정도 해결해줄 수 있는 방법이 있다.
Swagger란?
Swagger는 API 문서 자동화 도구이다. 그냥 API 코드를 만들고 수정하면서 자연스럽게 API 문서가 생성되고 수정한다. 즉 굳이 따로 시간내서 작성할 필요가 없다는 것이다. 특히 API 문서에서 제일 문제가 되는게 최신화인데(최신화가 되지 않으면 다른 팀원들과의 협업에서 문제가 생길 수 있다.) 이런 문제가 자연스럽게 해결 된다.
또 장점은 이 API를 테스트할 수 있는 화면까지 제공한다는 것이다.

사용방법은 간단한데 위 모듈을 설치해주면 된다.

그 뒤 main.ts 파일에서 SwaggerModule을 사용해 초기화를 해준다. config에 설정을 넣어주고 createDocument() 메소드를 활용해 제목,설명,버전 등의 속성을 정의해줄 수 있다.
이렇게 한 뒤에 @nestjs/swagger에서 제공하는 데코레이터를 사용하면 된다.

이렇게 사용하면 일종의 설명을 달아줄 수 있다. 확인을 위해 http://localhost:5000/api 에 접속해보면

이런 API 문서를 웹페이지에서 볼 수 있다.

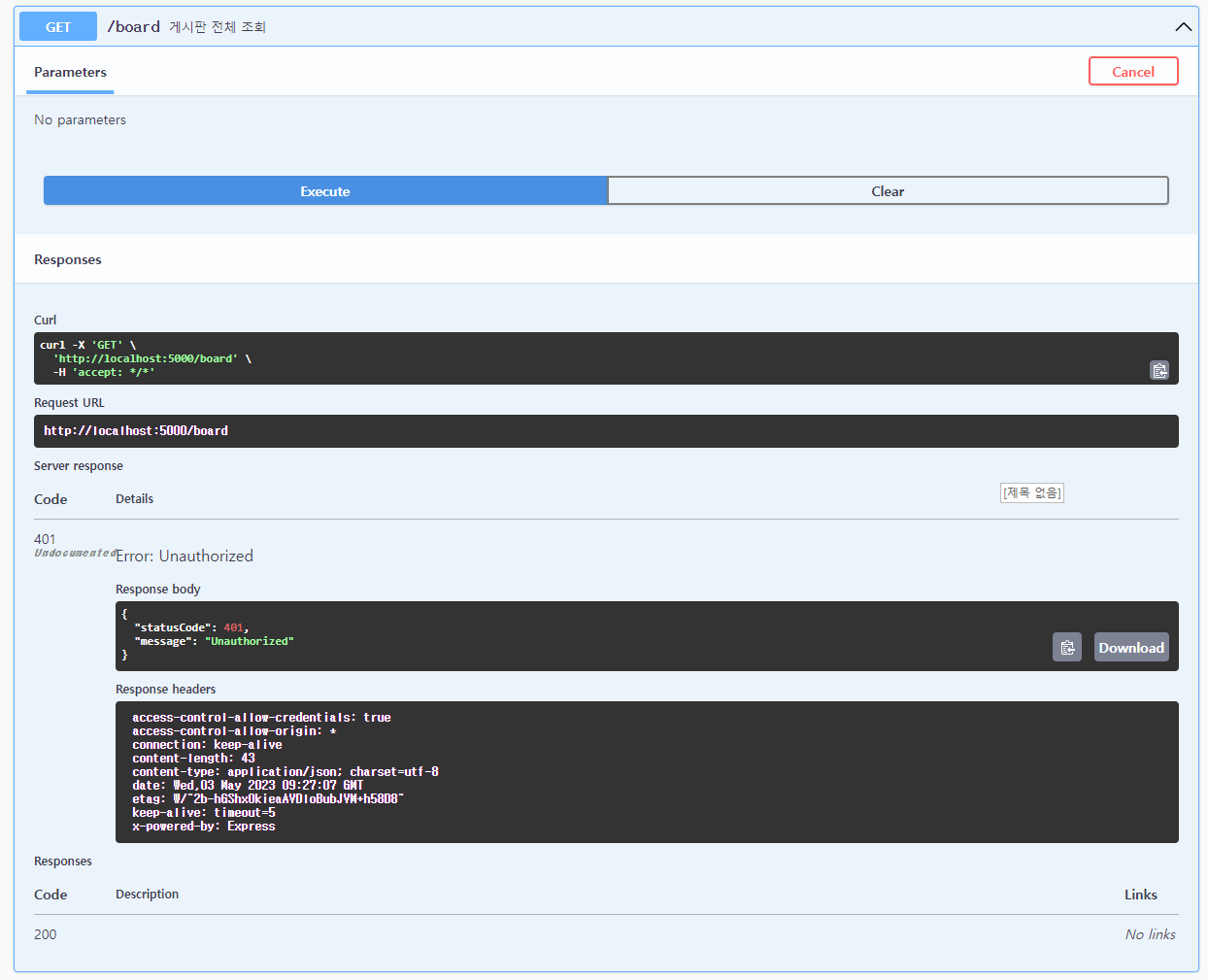
아까의 api를 테스트할 수 있다. (로그인이 안되어 401 에러가 뜬다.) 이런식으로 api를 손 쉽게 테스트 해 볼 수도 있다.
@nestjs/swagger에서는 더 많은 데코레이터들을 제공해 더 많은 정보를 담은 api 문서를 만들 수 있다.
공부하면서 정리한 내용이니 틀린 내용이 있다면 모든 지적 감사히 받겠습니다:)
'backend > NestJS' 카테고리의 다른 글
| [NestJS] NestJS 간단한 CRUD 구현하기(1) (0) | 2023.05.31 |
|---|---|
| [NestJS] NestJS 프로젝트 시작하기 (0) | 2023.05.31 |
| [NestJS]NestJS,MySQL 쿼리 로깅(logging) (0) | 2023.04.21 |
| [NestJS]NestJS에서 메일 보내기 (0) | 2023.03.22 |
| [NestJS] VSCode nest cli 명령어 오류 (0) | 2023.03.10 |



